استفاده از تصاویر با اندازه کامل در سایت وردپرس شما علاوه بر آنکه فضای ذخیره سازی را اشغال می کند باعث کند شدن سایت شما نیز می شود. به جای اتلاف وقت و تلاش برای فشرده سازی دستی تصاویر، ببینید چگونه Smush می تواند به شما در انجام این کار به صورت یکجا کمک کند.
Smush یک افزونه بهینه سازی تصویر است که موفق به کسب جایزه شده و بر فشرده سازی و تغییر اندازه تصاویر شما تمرکز دارد. این امر باعث صرفه جویی در فضای ذخیره سازی می شود و وجود الزام برای بخشی از بارگذاری ها را از سرور شما متوقف کرده، که می تواند سرعت سایت شما را افزایش دهد.
می توانید قبل از افزودن تصاویر خود به وردپرس، آنها را به صورت دستی فشرده کنید، اما این کار زمان بسیار بیشتری نسبت به استفاده از افزونه ای مانند Smush می برد.
افزونه Smush به شما امکان کنترل کامل بر زمان و چگونگی فشرده سازی و بهینه سازی تصاویر شما را در حداقل ۷ روش می دهد.
گام های فشرده سازی دسته جمعی تصاویر با افزونه اسماش
در این مقاله، ما به شما نشان می دهیم که چگونه:
- Smush Scan را فعال کنید
- اندازه های تصاویر انتخاب شده را حذف کنید
- Super-Smush برای 2 برابر فشرده سازی بیشتر
- حذف متادیتای تصویر
- از فرمت JPEGS به جای PNG استفاده کنید
- تصاویر اصلی خود را مدیریت کنید
- فشرده سازی یکجای تصاویر
1.Smush Scan را فعال کنید
هنگامی که Smush را فعال می کنید، به طور خودکار در سایت شما به جستجوی تصاویری که میتوان آن ها را فشرده کرد، می پردازد.
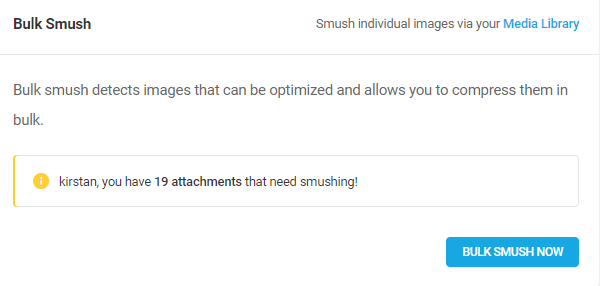
سپس Smush تعداد تصاویری را که نیاز به توجه دارند روی صفحه اصلی نمایش می دهد.

قبل از زدن دکمه Bulk Smush، دیگر ویژگی های فشرده سازی تصویر Smush را بررسی کنید.
بیایید هر یک از این گزینه ها را مرور کنیم.
-
سایز تصاویر انتخاب شده را مستثنی کنید
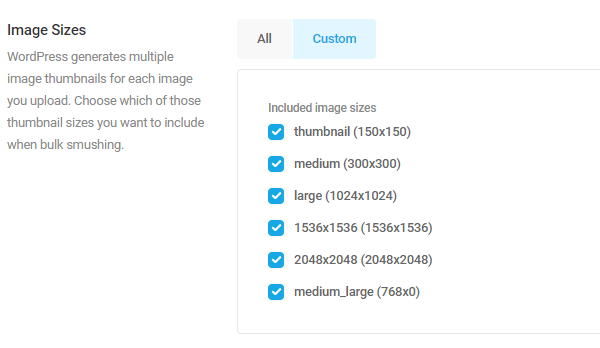
در ابتدا، می توانید به سادگی با برداشتن تیک چک باکس هایی که در پایین نشان داده شده، از فشرده سازی بعضی تصاویر با اندازه مشخص در افزونه اسماش جلوگیری کنید.

وردپرس چندین کپی از یک تصویر ایجاد می کند. اگر سایتی را مدیریت می کنید که نیاز دارد تصاویر شما شفاف باشد، ممکن است بخواهید تصاویر بزرگتر شما فشرده نشوند، با این حال، می توانید نسخه های تصویر کوچکتر را با استفاده از این تنظیمات فشرده کنید.
-
Super-Smush برای 2 برابر فشرده سازی بیشتر
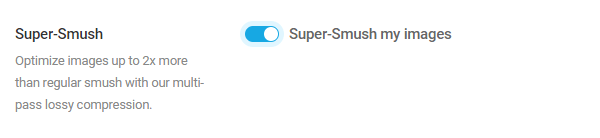
اگر سرعت و فضای ذخیره سازی وب سایتتان در اولویت اول شما قرار دارد، می توانید با Super-Smush بهینه سازی تصویر را یک گام جلوتر ببرید.

Super-Smush با حذف هرچه بیشتر داده های تصویر شما بدون از دست دادن کیفیت کار می کند، و حجم فایل را تا دو برابر مقدار معمولی کاهش می دهد.
برای اطمینان از ذخیره نسخه ای از تصاویر اصلی خود، می توانید تنظیمات Smush را تغییر دهید، اما اگر کاملاً برای Super-Smush آماده نیستید، چند روش دیگر برای حذف چند کیلوبایت اضافی وجود دارد.
-
حذف متادیتای تصویر
Smush به شما امکان می دهد متادیتاهای غیر ضروری را از تصاویر خود حذف کنید.
با فعال بودن این تنظیمات، تمام داده های غیر ضروری ذخیره شده در تصاویر شما حذف می شوند و داده های مورد نیاز برای سئو حفظ می شود.
در حالی که بسیاری از داده های EXIF ذخیره شده در یک عکس بدون زیان هستند، سایر جزئیات مانند محل گرفتن عکس و جزئیات دوربین بهتر است حذف شوند. مکان می تواند افراد را به محلی که عکس گرفته اید (شاید خانه شما) هدایت کند و اگر شماره سریال دوربین در آن ذکر شده باشد می توان از آن برای ردیابی سایرعکس هایی که به صورت آنلاین با همان دوربین گرفته شده اند استفاده کرد و منجر به تجاوز به حریم خصوصی شد.
این سناریوها بعید به نظر می رسند، اما از آنجا که همه داده های اضافی به هر حال فضای سایت شما را اشغال کرده است، حذف آن منطقی است. خوشبختانه وقتی این تنظیمات را فعال کردید Smush این کار را به صورت خودکار برای شما انجام می دهد.
-
از فرمت JPEGS به جای PNG استفاده کنید
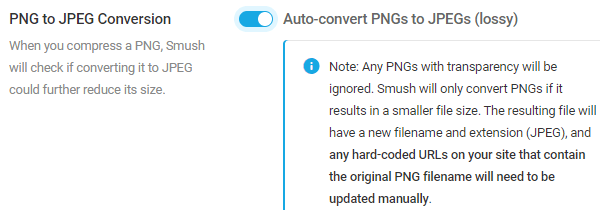
یک راه دیگر برای کاهش احتمالی حجم فایل های شما تبدیل تصاویر PNG به JPEG است.

اگر مطمئن نیستید که آیا باید این تنظیمات را فعال کنید یا خیر، یک قاعده کلی این است که باید عکس ها را به JPEG تبدیل کنید زیرا کیفیت به طور قابل توجهی کاهش نمی یابد. اگر به صورت JPEG بجای PNG فشرده سازی کنید، می توانید به اندازه فایل کمتر از 10 درصد اندازه فایل اصلی برسید.
اگر موارد گرافیکی، اسکرین شات یا تصاویری دارید که حاوی متن است، بهتر است آنها را به صورت PNG نگه دارید تا از شفافیت آنها اطمینان حاصل شود زیرا JPEG ها معمولا کمی نویز به متن اضافه کنند.
-
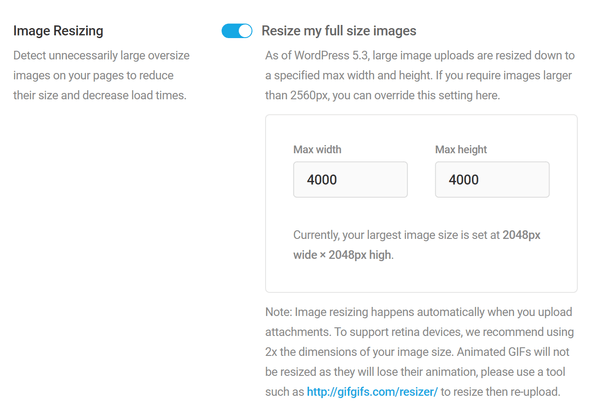
چگونه Smush تصاویر سایز اصلی را اداره می کند
از وردپرس 5.3 به بعد، تصاویر با اندازه های بزرگ به طور خودکار به حداکثر اندازه تصویر جدید 2560 پیکسل در عرض/ارتفاع تغییر می کنند. سپس وردپرس از این تصاویر تغییر اندازه به عنوان “اصلی جدید” یاد می کند.
اگر می خواهید عکسی بزرگتر از این بارگذاری کنید، Smush می تواند به شما کمک کند این تنظیمات را متوقف کنید.

با فعال بودن این تنظیمات، Smush به طور خودکار اندازه جدیدی برای تصاویر بسیار بزرگ ایجاد می کند و آنها را به اندازه های سفارشی جدید شما کاهش می دهد، به جای آنکه وردپرس آنها را در حداکثر اندازه پیش فرض خود 2560 پیکسل تغییر دهد.
اگر قبل از افزودن تصاویر خود به وردپرس اندازه آنها را به صورت دستی تغییر دهید، ممکن است نیازی به فعال کردن این تنظیمات نباشد، اما اگر تعداد زیادی تصویر بزرگ دارید که باید در سایت خود نمایش دهید، زمان و کار زیادی را صرفه جویی می کند.
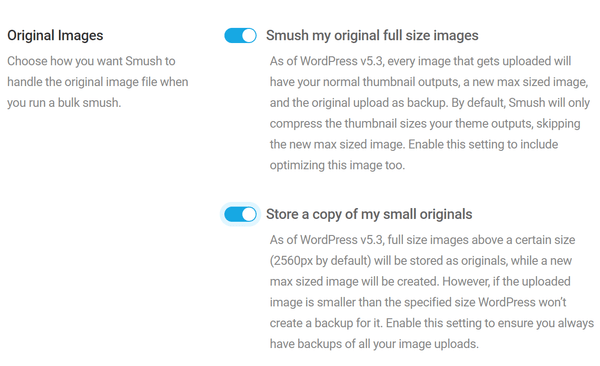
اکنون که تصمیم گرفته اید اندازه تصاویر اصلی چقدر هستند، وقت آن است که تصمیم بگیرید با آنها چه کار کنید.
به طور پیش فرض، Smush تصاویر اصلی شما را هنگام Bulk Smush فشرده نمی کند، فقط تصاویر کوچک را که وردپرس تولید می کند فشرده می کند.
از آنجایی که تصاویر اصلی شما فضای ذخیره سازی بیشتری را اشغال می کنند، اطمینان از این که این عکس ها نیز فشرده سازی شده اند منطقی است.

اگر در حال فشرده سازی تصاویر اصلی خود هستید، در صورت تصمیم به بازگشت به نسخه از پیش فشرده شده، یک نسخه پشتیبان تهیه کنید.
اگر تصویری بالاتر از حداکثر سایزی که سایت شما پشتیبانی می کند بارگذاری کنید (حداکثر اندازه برای وردپرس یا حداکثر اندازه سفارشی که با Smush ایجاد کرده اید) وردپرس تصویر شما را به عنوان اصلی ذخیره می کند و سپس تصویر حداکثر اندازه جدید را برای نمایش در سایت شما ایجاد می کند.
اگر تصویری که بارگذاری می کنید کوچکتر از حداکثر مجاز باشد، وردپرس آن را به عنوان نسخه اصلی جداگانه ذخیره نمی کند. این نسخه مستقیماً توسط Smush فشرده می شود.
در حالی که Smush عدم کاهش کیفیت هنگام فشرده سازی تصاویر شما را تضمین نمی کند، ما می دانیم که برخی از افراد بک آپ از تصاویر خود می خواهند، به همین دلیل ویژگی “ذخیره یک نسخه از نسخه های اصلی کوچک من” وجود دارد.
این گزینه را فعال کنید تا یک کپی از تصاویر اصلی شما در wp-content/uploads ذخیره شود.
-
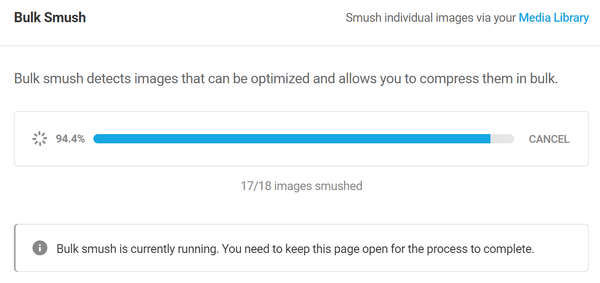
فشرده سازی تصاویر به صورت یکجا
فشرده سازی تصاویر باعث آزاد شدن قسمتی از فضای ذخیره سازی سایت شما و همچنین کاهش زمان بارگیری بر روی صفحه نمایش بازدیدکنندگان می شود. اکنون که بر روی روش خود از طریق تنظیمات مختلف کار کرده اید، زمان فشرده سازی با Bulk Smush فرا رسیده است.

وقتی دکمه آبی را فشار می دهید، Smush تصاویری را که هنگام فعالسازی مشخص کرده است فشرده می کند.
پس از اتمام فرآیند، Smush به تصاویر جدیدی که به سایت شما اضافه شده و نیاز به فشرده سازی دارند توجه می کند.

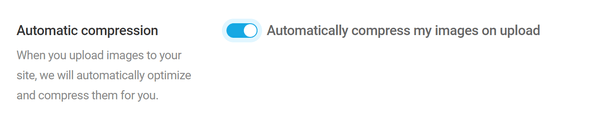
با فعال کردن فشرده سازی خودکار، Smush به محض بارگذاری تصاویر شما را فشرده می کند، به این معنی که دیگر نیازی به استفاده مجدد از Bulk Smush نخواهید داشت.
بهینه سازی تصویر با لمس یک دکمه
فشرده سازی تصاویر با Bulk Smush تازه شروع کار است.
داشتن تصاویر بهینه شده در سایت به این معنی است که هنگام درخواست های مرورگر فشار کمتری برسرور وارد می شود. این نیز یکی از راه هایی است که Smush می تواند به شما در افزایش امتیاز Google PageSpeed کمک کند.
Smush دارای ویژگی های دیگری مانند CDN سریع و توانایی تبدیل تصاویر شما به فرمت های نسل بعدی است که می تواند به سایت شما کمک کند تا از تمام نیروی خود استفاده کند.
چگونه تصاویر را فشرده سازی می کنید؟ به صورت یکجا، تک به تک ، یا به صورت خودکار؟ در قسمت نظرات پایین به ما بگویید!
