WPBakery یکی از محبوب ترین صفحه سازهای وردپرس در جهان است. چگونگی افزیش سرعت سایت و بهبود عملکرد سایت راه اندازی شده با افزونه نصبی WPBakery را در ادامه می بینیم.

در این بررسی برای بهینه سازی و افزایش سرعت سایت، از افزونه های رایگان Smush و افزونه Hummingbird استفاده کردیم.

و سرانجام به این نتیجه ، پس از اصلاح و بهینه سازی رسیدیم:

من همچنین در مورد یک ویژگی ادغام افزونه WPBakery که در افزونه بهینه سازی تصاویر Smush موجود است ، صحبت می کنم و آن را به همراه سایر موارد آزمایش می کنم.
در این پست، من شما را به طور مختصر با هر یک از مراحل تست آشنا می کنم تا بتوانید این مراحل را در سایت خود پیاده سازی کنید:
بررسی WPBakery
روش کار
- راه اندازی سایت با WPBakery
- WPBakery و Smush
- ادغام WPBakery و Smush با WPBakery
- WPBakery ، Smush وHummingbird
- WPBakery ، Smush Pro و Hummingbird
- نکات بهینه سازی WPBakery
دستورالعمل زیر را دنبال کنید تا عملکرد سایت خود را با WPBakery سرعت و بهبود ببخشید.
1. بررسی WPBakery
در حالی که بیش از دوازده صفحه ساز برای وردپرس وجود دارد، WPBakery همچنان یکی از محبوب ترین افزونه های صفحه ساز وردپرس در جهان است.
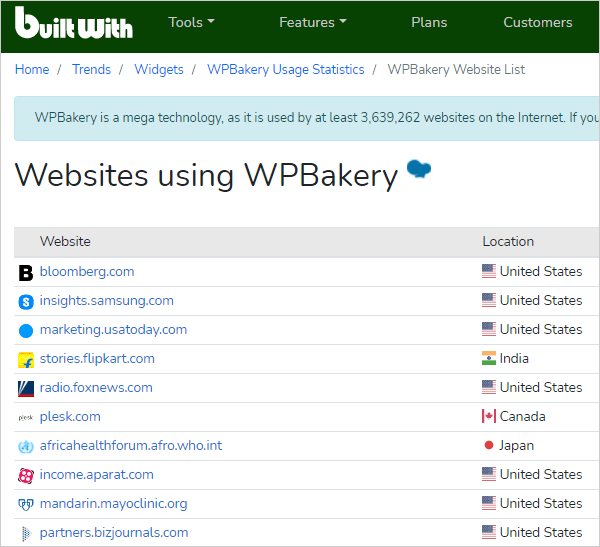
در واقع، بر اساس گزارشی از BuiltWith.com WPBakery یک فناوری “بزرگ” است. این افزونه در بیش از 3.6 میلیون وب سایت در سراسر جهان استفاده می شود و پنجمین افزونه پر کاربرد وردپرس است.

از آنجا که بسیاری از افراد از افزونه صفحه ساز WPBakery در سایت های خود استفاده می کنند، ما تصمیم گرفتیم راه هایی را برای کمک به بهبود سرعت و عملکرد سایت های ساخته شده با WPBakery را بررسی کنیم.
نکات بهینه سازی اولیه برای سایت های وردپرس WPBakery
قبل از بهینه سازی سایت WPBakery با استفاده از افزونه های رایگان، بیایید برخی از نکات اصلی بهینه سازی را مرور کنیم.
صفحه سازها و کدهای اضافی
ویژگی مشترک همه صفحه سازها این است که کدها را به فایل اصلی HTML صفحات وب شما و فایل های اضافی (به عنوان مثال فایل های CSS و JS) اضافه می کنند.
در حالی که این کدها همه به شما کمک می کنند تا با استفاده از طرح های انعطاف پذیر، عناصر طراحی فوق العاده صفحات زیباتر و بیشتری بسازید، این کدها همچنین بر سرعت وب سایت شما تأثیر می گذارند، زیرا باعث می شوند صفحات شما سنگین تر شده و کندتر در مرورگرهای کاربران بارگیری شوند.
در حالی که کدهای اضافه شده توسط صفحه سازها ممکن است برای بارگذاری صفحات خاصی در سایت شما ضروری نباشند و فقط چند صد کیلوبایت هستند، اما در کل برای وب سایت شما ضروری هستند.
اثر انباشته شدن این کدهای اضافی می تواند زمان بارگذاری صفحه وب شما را از چند صد میلی ثانیه به چند ثانیه افزایش دهد، زیرا مرورگرهای وب نه تنها باید این کدهای اضافی را بارگیری کنند بلکه آنها را نیز اجرا می کنند تا صفحات شما را به بازدیدکنندگان نشان دهند.
غیرفعال کردن WPBakery در سایت شما باعث ایجاد بهم ریختگی شرتکدها می شود که باید آنها را از پست ها و صفحات خود حذف کنید، به همین دلیل اگر قصد استفاده از WPBakery را دارید، باید برای مدت طولانی از آن استفاده کنید.

همانطور که در ادامه خواهید دید، ما سعی می کنیم WPBakery را بهینه سازی کنیم تا زمان بارگذاری اضافی ناشی از این کدهای اضافی را با استفاده از افزونه های Hummingbird با مینیفای کردن فایل های HTML ، CSS و JS سایت کاهش دهیم.
Minification فرایند حذف فضای سفید، حذف carriage return و کاراکترهای غیر ضروری است. این کار باعث ایجاد فایل های کوچکتر می شود و به بارگیری سریعتر سایت شما کمک می کند.
قالب
یکی از بهترین راه ها برای شروع بهینه سازی سایت این است که ابتدا قالب خود را بهینه سازی کنید.
برخی از قالب ها تنظیمات زیادی برای بهینه سازی ارائه می دهند و اصلاح آنها می تواند تفاوت زیادی (در بهینه سازی سایت و سرعت آن) ایجاد کند.
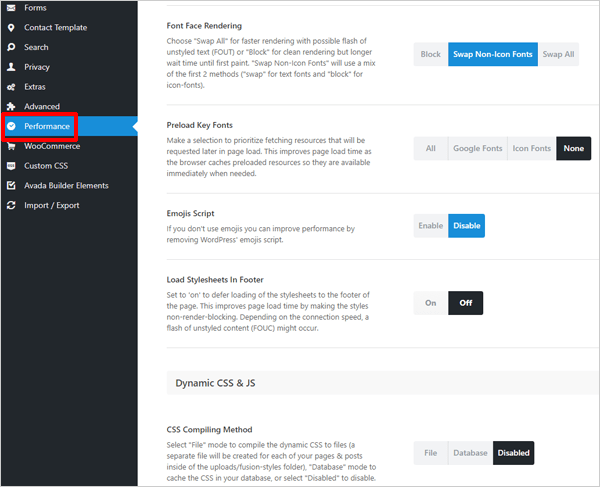
به عنوان مثال، اگر از قالبی مانند Avada استفاده می کنید، گزینه هایی برای کمک به بهبود عملکرد وجود دارد (Avada> Options> Performance).

اسناد قالب خود را مرور کرده و تنظیمات عملکرد آن را در صورت امکان بهینه سازی کنید. این بهینه سازی ها تفاوت بزرگی ایجاد می کنند.
میزبانی (هاست)
میزبانی شما تأثیر زیادی بر سرعت و عملکرد سایت شما دارد. نیازی نیست که دانش و اطلاعات زیادی داشته باشید تا بتوانید زمان بارگذاری صفحه خود را با انتخاب یک میزبان وب سریع به میزان قابل توجهی کاهش دهید. با این حال، چیزی که لازم است بدانید، این است که گوگل اخیراً PageSpeed Insights را برای بهبود امتیازات بر اساس پروتکل HTTP/2 سریعتر، به روز کرده است. سرورهای HTTP/2 باعث افزایش عملکرد سایت ها و بهبود امتیازات Google PageSpeed Insights می شوند. بنابراین، اگر می خواهید عملکرد سایت سریعتر و امتیاز تست سایت بیشتر باشد مطمئن شوید که سرور شما از پروتکل HTTP/2 پشتیبانی می کند .
CDN
یک شبکه تحویل محتوا یا CDN می تواند زمان بارگذاری صفحه شما را با ارائه فایل های سایت شما از مراکز داده متعدد که به کاربران شما نزدیکتر هستند، کاهش دهد.
با توجه به اینکه ابتدا با افزونه های رایگان تست را انجام می دهیم و CDN یکی از ویژگی های نسخه های “Pro” است، CDN را در مرحله تست اولیه غیرفعال می کنیم. بعدا پس از بررسی راه هایی برای بهینه سازی بیشتر سایت آزمایشی خود، دوباره آن را روشن می کنیم.
حافظه پنهان (کش)
از روشهای دیگری برای کاهش بیشتر زمان بارگذاری صفحه می توان به ذخیره سازی اشاره کرد.
با این حال، باید به این نکته توجه داشت که حافظه پنهان در نتایج آزمایش بارگذاری صفحه خلل ایجاد می کند. زیرا یک نسخه از قبل ذخیره شده صفحه سایت را در اختیار کاربران قرار می دهد، بنابراین هرگونه آزمایش با استفاده از حافظه پنهان در واقع اندازه گیری زمان نمایش صفحه به کاربر از زمان درخواست اولیه به سرور اصلی، جایی که فایل ها و منابع سایت بر روی آن ذخیره می شود، نیست.
به همین دلیل، ما آزمایش خود را با غیرفعال کردن حافظه پنهان صفحه شروع می کنیم. سپس در ادامه حافظه پنهان صفحه را فعال می کنیم تا ببینیم با WPBakery چه تفاوتی درعملکرد کلی سایت با نصب WPBakery ایجاد می شود.
بهینه سازی تصویر
فشرده سازی تصاویر به بارگیری سریعتر صفحات شما کمک می کند و سایت شما با کاهش اندازه تصویر بدون از دست دادن وضوح تصویر عملکرد بهتری دارد.
ما سایت خود را با استفاده از افزونه فشرده سازی و بهینه سازی رایگان تصویر، Smush تست می کنیم.
حذف عناصر غیر ضروری
برخی از موارد اضافی که می توانند بر سرعت و عملکرد یک سایت وردپرسی با استفاده از WPBakery تأثیر بگذارند از جمله هرگونه عناصر غیر ضروری که می تواند شامل ویجت ها، فونت ها، افزونه ها، قالب ها و غیره باشد.
به عنوان مثال، ویجت های رسانه های اجتماعی اغلب مقدار زیادی از فایل های جاوا اسکریپت و CSS را بارگذاری می کنند، که می تواند سرعت سرور شما را کاهش دهد.
بهینه سازی ویجت شامل حذف ویجت های غیر ضروری که به آنها احتیاج ندارید و حذف آن ها از مکان هایی که نیازی به ظاهر شدن ندارند، می شود. (به عنوان مثال ویجت ها را در پست های وبلاگ خود قرار دهید اما آنها را از صفحاتی مانند صفحه اصلی، صفحه درباره ما، تماس با ما و غیره حذف کنید)
علاوه بر این، حتما از جدیدترین نسخه WPBakery استفاده کنید و سایت ، قالب و افزونه های شما نیز همه باید به روز باشند. قالب ها و افزونه های قدیمی می توانند باعث عملکرد عکس WPBakery شده و سرعت سایت را کاهش دهند.
اکنون که عوامل مختلفی را که می توانند بر بهینه سازی سایت تأثیر بگذارند بررسی کرده ایم، بیایید روش کاری که برای تست سایت وردپرسی ساخته شده با WP Bakery مورد استفاده قرار می گیرد را بررسی کنیم.
2. روش کار
از آنجا که این پست در مورد افزایش سرعت سایت است، از توضیح قسمت هایی که به شما نحوه راه اندازی میزبانی سایت (هاست)، نحوه پیکربندی کامل افزونه های Smush و Hummingbird و نحوه استفاده از ابزارهای تست سرعت صفحه مانند GTmetrix و Google PageSpeed Insights برای صرفه جویی در وقت و سریعتر رسیدن به نتایج آزمایش صرف نظر کنیم.
لطفاً قبل از بهینه سازی سایت های ساخته شده با WPBakery، قسمت هایی از این پست را بررسی کنید: ما اخیراً آموزشی در مورد نحوه بهینه سازی سایت های Elementor منتشر کرده ایم. این آموزش شامل راهنمای جامعی از تمام مراحل توصیه شده برای پیکربندی و بهینه سازی افزونه های Smush و Hummingbird است.
اکنون ، به روش کار این تست می پردازیم:
من یک وردپرس جدید نصب کردم:
WordPress version = 5.6.2
PHP version = 8.0
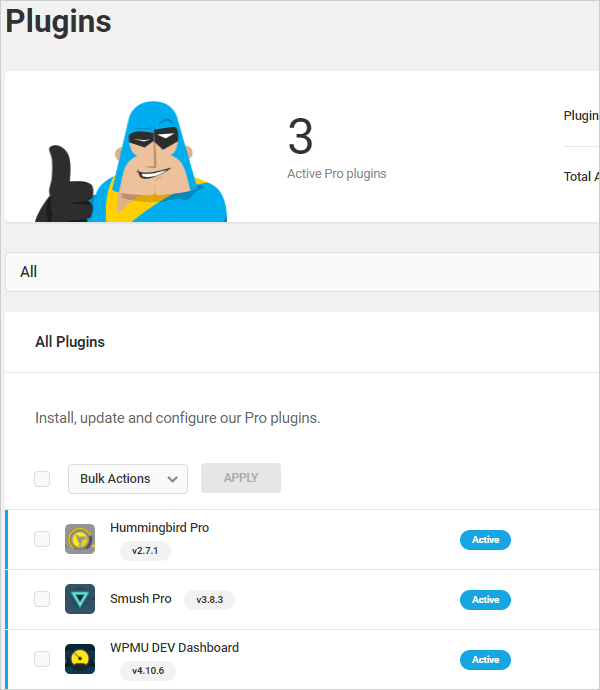
تنها افزونه هایی که در سایت آزمایشی خود نصب می کنیم Smush و Hummingbird هستند (توجه: افزونه WPMU DEV Dashboard به طور خودکار در سایتهایی که دارای WPMU DEV هستند نصب می شود).
حافظه پنهان و میزبانی صفحه و ویژگی های بهینه سازی افزونه Pro مانند Static server caching (Fast CGI) و CDN در مرحله آزمایشی اولیه ما غیرفعال شدند.
قالب وردپرس یکسان (Shopkeeper) و پیکربندی ها و پیکربندی قالب یکسان در همه آزمایش ها استفاده شد. توجه: این قالب تنظیمات بهینه سازی مخصوص به خود را ندارد، بنابراین این کار با استفاده از افزونه ها انجام می شود.
نسخه افزونه WPBakery Builder = 6.5.0 (توجه داشته باشید: افزونه همراه با قالب ارائه شده بود و این بالاترین نسخه افزونه ای بود که می توانستم به آن نسخه بروز رسانی کنم.)
همان مکان پیش فرض سرور GTmetrix و مرورگر در طول آزمایش استفاده شد (مکان تست سرور = ونکوور ، کانادا. مرورگر = Chrome (دسکتاپ) 86.0.4240.193 ، Lighthouse 6.3.0).
در واقع، همه چیز در طول آزمایش یکسان ماند. من قبل از آزمایش مجدد، گزینه های بیشتری را به صورت تدریجی فعال کردم، همانطور که در بخش نتایج زیر توضیح داده شده است.
نکات تکمیلی:
این سایت با میزبانی WPMU DEV میزبانی می شود، بنابراین نصب Smush و Hummingbird با استفاده از داشبورد WPMU DEV (این ویژگی فقط برای اعضا در دسترس است) به طور خودکار همه افزونه ها را به Pro ارتقا می دهد. من آزمایش های اولیه خود را با غیرفعال کردن ویژگی های Pro انجام دادم تا با نسخه های افزونه رایگان ما شبیه سازی شود.
مرغ مگس خوار با استفاده از انواع مختلف حافظه پنهان (به عنوان مثال کش صفحه، کش مرورگر، کش RSS و کش Gravatar) و ویژگی های فشرده سازی (به عنوان مثال فشرده سازی GZip)، سایت ها را بهینه می کند. همانطور که قبلاً گفته شد، ما برای شروع کش صفحه را غیر فعال کردیم. ما همچنین کشGravatar و کش RSS را غیرفعال کردیم. کش مرورگر و فشرده سازی gzip به طور پیش فرض در اکثر میزبان ها روشن است. هیچ راه ساده ای برای خاموش کردن این موارد بدون تغییر پیکربندی هایی در سرور وب وجود ندارد، بنابراین اینها در طول آزمایش آزمایش روشن می مانند.
همانطور که توسعه دهندگان دوست دارند دائماً به ما یادآوری کنند، بسیاری از متغیرها می توانند بر عملکرد و نتایج سایت های آزمایش تأثیر بگذارند. این متغیرها مانند استفاده از قالب های مختلف، افزونه ها، محیط میزبانی، پیکربندی و غیره است. در انتهای این پست کمی بیشتر در این مورد بحث خواهیم کرد.
در صورت تمایل، می توانید یک نسخه بک آپ کامل از سایت خود بگیرید، اما لازم نیست، زیرا Smush و Hummingbird آسیبی به وب سایت شما نمی رسانند.
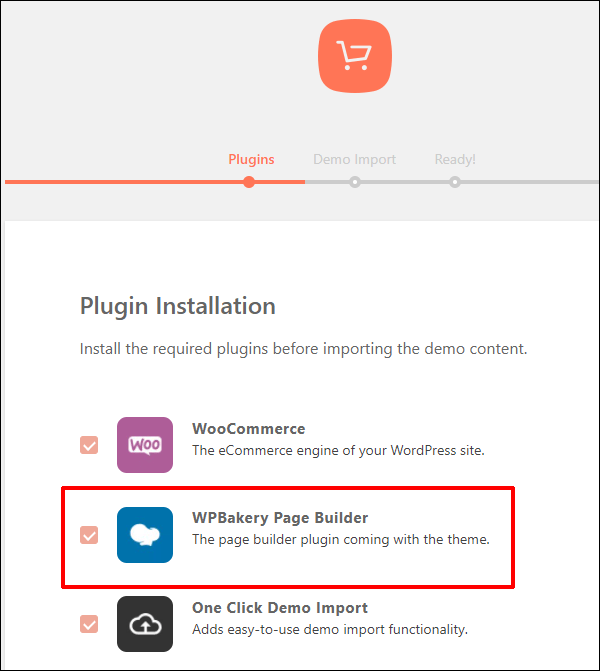
3. راه اندازی سایت WPBakery
همانطور که گفته شد، تمام آزمایشات بر روی یک وردپرس جدید در میزبانی وردپرس WPMU DEV انجام شد.

سپس قالب فروشگاهی Shopkeeper را بارگذاری کردم.

اگرچه WPBakery یک افزونه پریمیوم است، بسیاری از قالب ها (از جمله Shopkeeper) به همراه این افزونه ارائه می شوند

از آنجا که قصد بارگیری تعداد زیادی صفحه و تصاویر بزرگ را داشتم، دموی قالب را درون ریزی کردم.

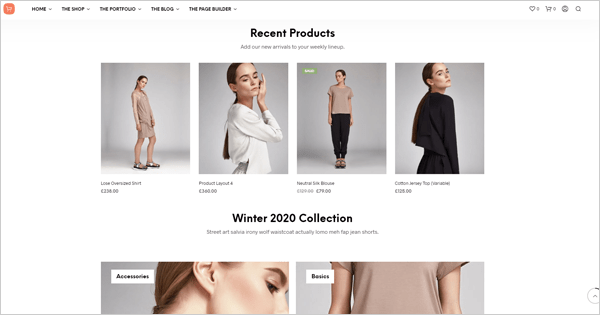
با نصب و فعال سازی افزونه WPBakery و وارد کردن محتوا در پیش نمایش فروشگاه، سایت آزمایشی من آماده تست بود.

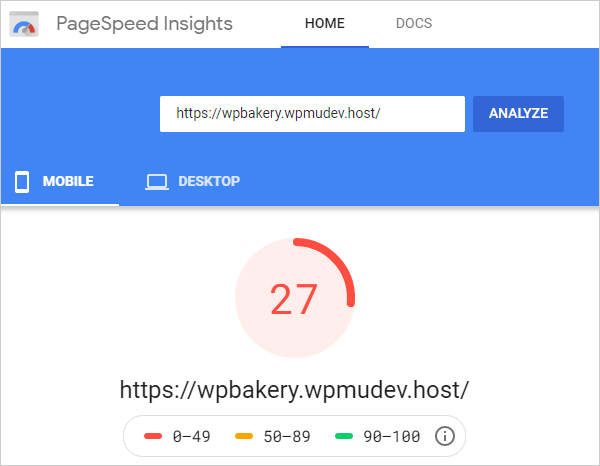
قبل از انجام هر کاری، با استفاده از Google PageSpeed Insights و GTmetrix چندین تست سرعت صفحه را در سایت خود اجرا کردم.
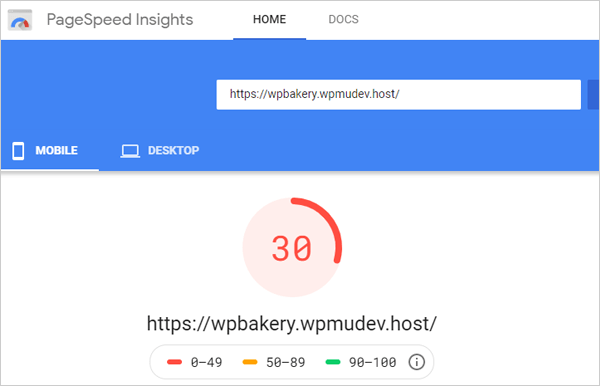
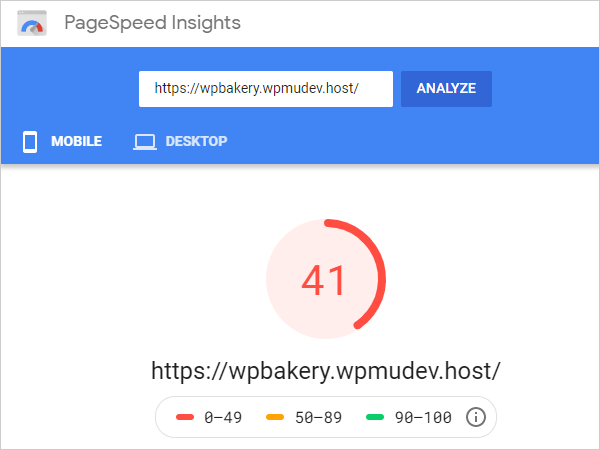
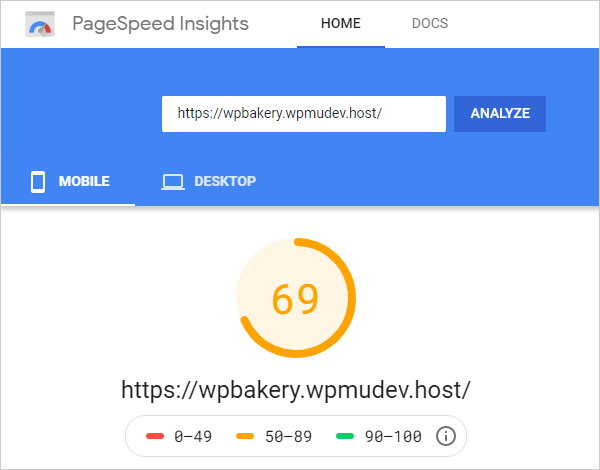
در اینجا نتایج اولیه آزمایش Google PageSpeed mobile من آمده است.

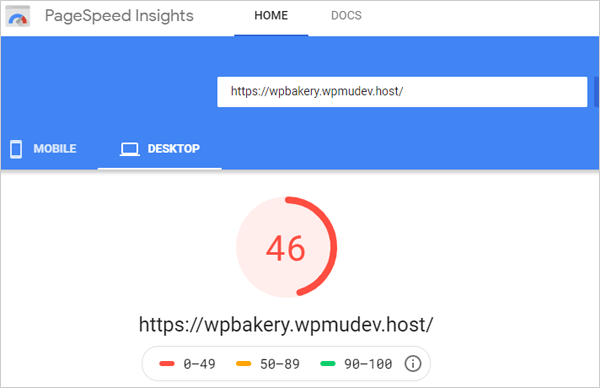
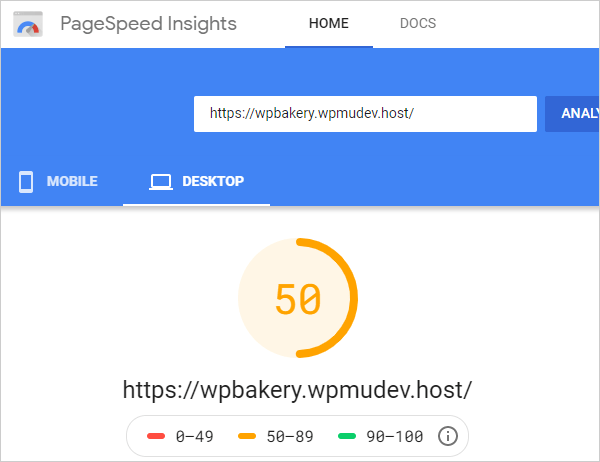
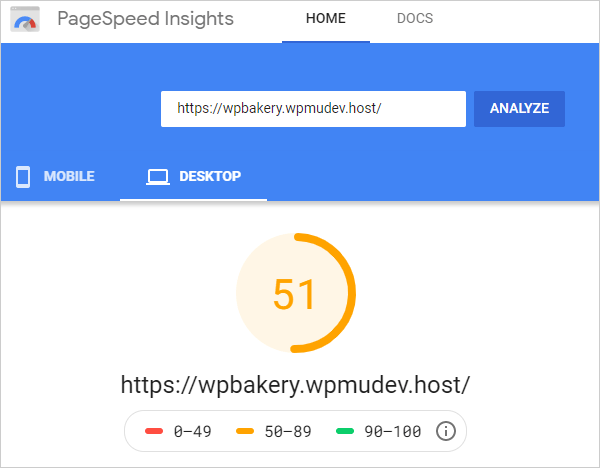
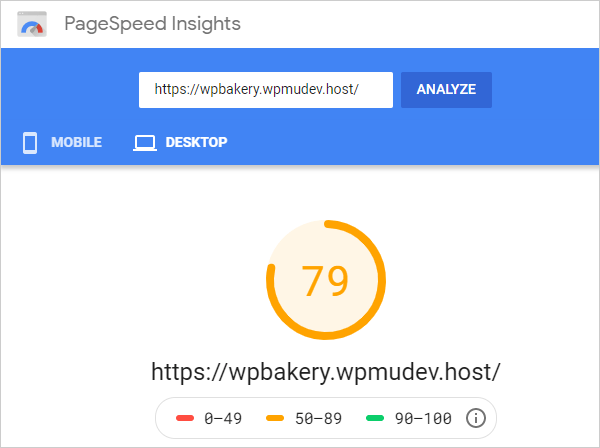
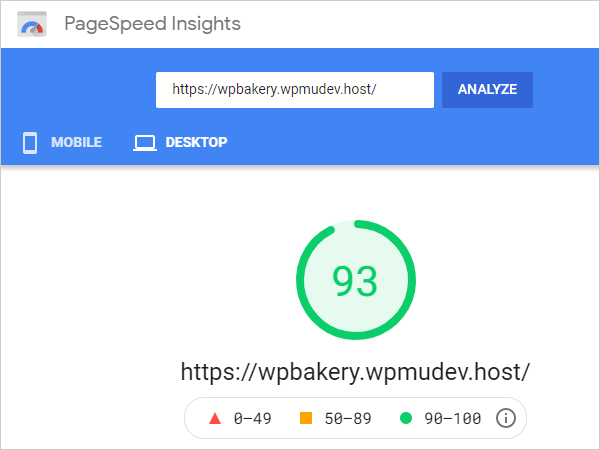
نتایج اولیه آزمایش Google PageSpeed desktop من…

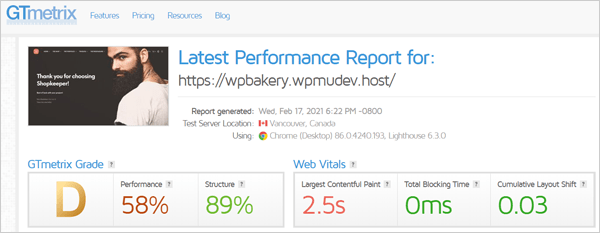
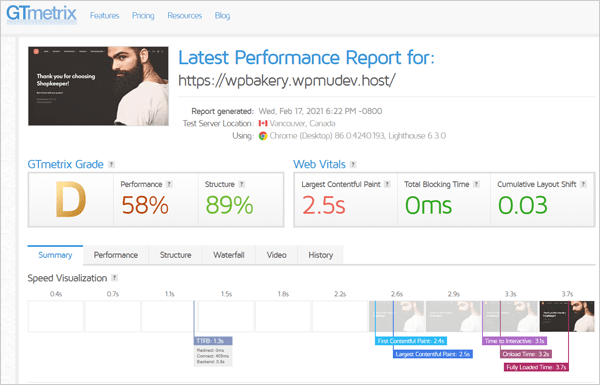
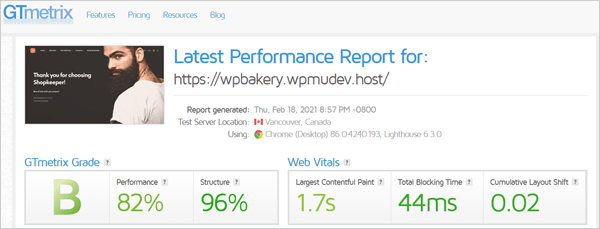
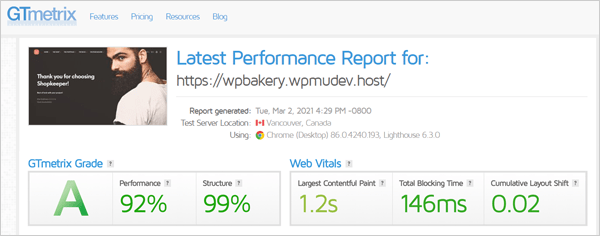
و نتایج آزمایش اولیه من در GTmetrix.

پس از ثبت این امتیازات اولیه، مرحله بعدی نصب افزونه های Smush و Hummingbird رایگان ما بود.
ما آن را یک به یک انجام می دهیم و می بینیم که چگونه اینها بر امتیازات سایت من تأثیر می گذارند.
4. WP Bakery و Smush
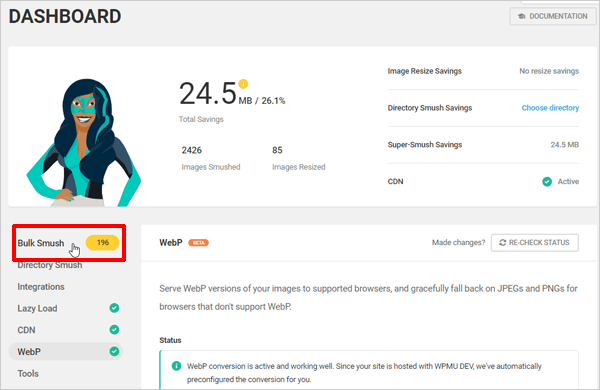
من با فعال کردن Smush، افزونه بهینه سازی و فشرده سازی تصویر WPMU DEV شروع کردم.

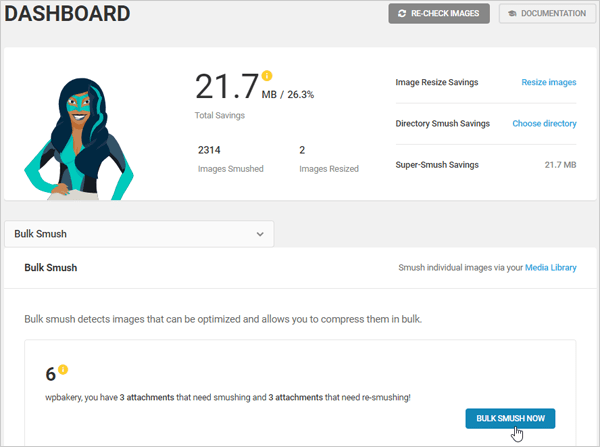
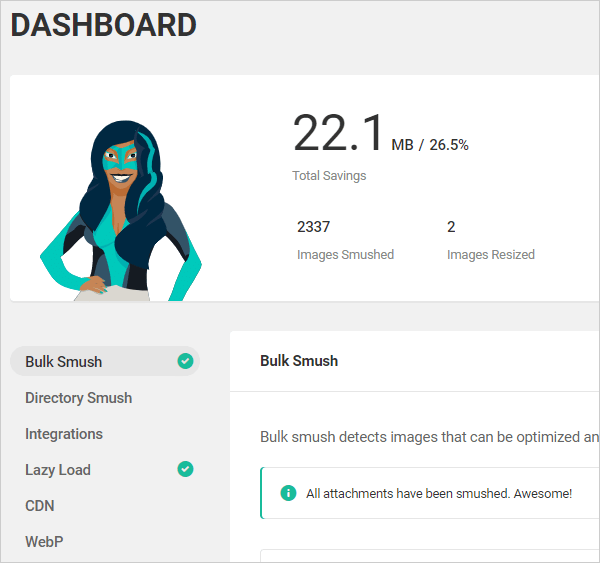
پس از نصب Smush، یک بررسی را انجام دادم تا ببینم آیا تصاویر به فشرده سازی نیاز دارند یا خیر.
Smush به طور خودکار بیش از 2300 تصویر را فشرده کرده و محتواهای های اضافی را که نیاز به فشرده سازی مجدد دارند تشخیص داد.

بعد از اینکه همه تصاویر را به صورت یکجا فشرده سازی کردید، سایت آزمایشی برای مرحله دیگری از تست سرعت صفحه آماده شد

به سادگی با روشن کردن Smush و بدون تغییر گذاشتن سایر موارد در سایت، امتیاز کمی بهتر در نتایج تست موبایل Google PageSpeed Insights کسب کردم.

و افزایش امتیاز دسکتاپ Google PageSpeed Insights من (همچنین امتیاز از قرمز به زرد تبدیل شده است ..

درجه GTmetrix من نیز از “D” به “C” رسیده است.

قبل از افزودن مرغ مگس خوار به ترکیب، اجازه دهید یک ویژگی Smush جدید را فعال کنیم که مخصوص کاربران افزونه WPBakery تولید شده است
5. ادغام WPBakery و Smush WPBakery
در WPBakery، قالب های خاصی به شما امکان می دهد اندازه های سفارشی برای تصویر اضافه کنید.

auto تصاویر را در کتابخانه رسانه وردپرس بهینه می کند. از آنجا که تصاویر با اندازه سفارشی WPBakery تصویر کوچک وردپرس ثبت شده شما نیستند، ما یک ادغام برای اتصال به قابلیت تغییر اندازه تصویر در WPBakery ایجاد کرده ایم.
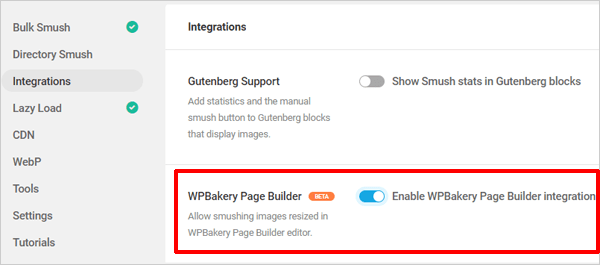
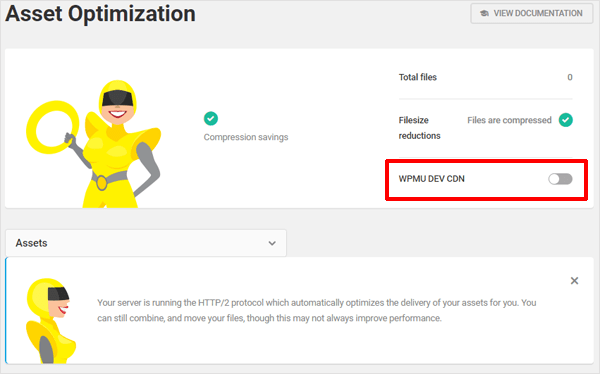
برای فعال کردن این ویژگی در Smush و اجازه دادن به افزونه برای تغییر اندازه تصاویر در ویرایشگر WPBakery، به صفحه Integrations بروید و به سادگی کلید را روشن کنید.

پس از فعال سازی WPBakery integration در Smush، ممکن است تصاویر دیگری را مشاهده کنید که نیاز به فشرده سازی یکجا دارند.

من تصاویر با اندازه سفارشی WPBakery را به صورت گروهی فشرده سازی کردم. سپس تست سرعت را دوباره اجرا کردم.
امتیاز PageSpeed Insights mobile یک امتیاز افزایش یافت.

همنیطور امتیاز من در تست PageSpeed Insights desktop من نیز افزایش پیدا کرد.

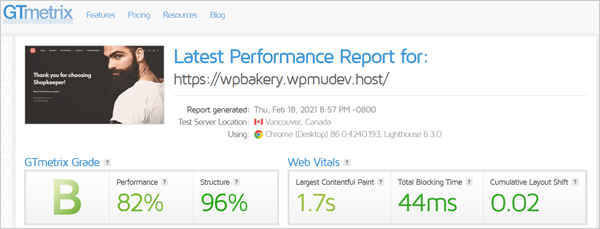
نتیجه GTmetrix من نیز پیشرفت جزئی را نشان می دهد.
امتیازات من پس از روشن کردنSmush و ویژگی WPBakery integration کمی بهتر هستند اما هنوز کار ما تمام نشده.
ویژگی های Smush Pro اکنون غیر فعال هستند، افزونه مرغ مگس خوار را برای سایت فعال می کنیم.
WPBakery, Smushb .6و Hummingbird
مرغ مگس خوار همانند سایر افزونه های رایگان وردپرس از داشبورد وردپرس شما نصب می شود.
اما برای من، چون داشبورد WPMU DEV را در سایت خود نصب کرده ام، فقط لازم است که افزونه را در آنجا فعال کنم.

همانطور که مشاهده می کنید، افزونه داشبورد WPMU DEV تشخیص داد که من از اعضا هستم و Hummingbird Pro را به طور خودکار نصب کرد.
با این حال ، برای شبیه سازی نسخه افزونه رایگان، از ویژگی های افزونه Pro برای صرفه جویی در زمان مانند بررسی خودکار و نظارت بر زمان باقی مانده تا غیرفعال شدن چشم پوشی کرده ام.
ما همچنین Hummingbird Pro’s CDN hosted minification را غیر فعال می کنیم، زیرا در این مرحله CDN را فعال نمی کنیم.
نکته:
مرغ مگس خوار میزان فشرده سازی را افزایش می دهد. (با 2 برابر بهینه سازی بیشتر از معمول). من نتوانستم این ویژگی را بدون تغییر کل پیکربندی تست خود غیرفعال کنم، بنابراین ما با آن کار می کنیم.
Hummingbird Pro با بهینه سازی تصویر Smush Pro بدون عیب و نقص کار می کند. با این حال، این امر بر نتایج ما تأثیر نمی گذارد زیرا همه ویژگی های Smush Pro را بعداً در آزمایش غیرفعال می کنیم. با این توضیحات خارج از بحث، اجازه دهید به آزمون برگردیم
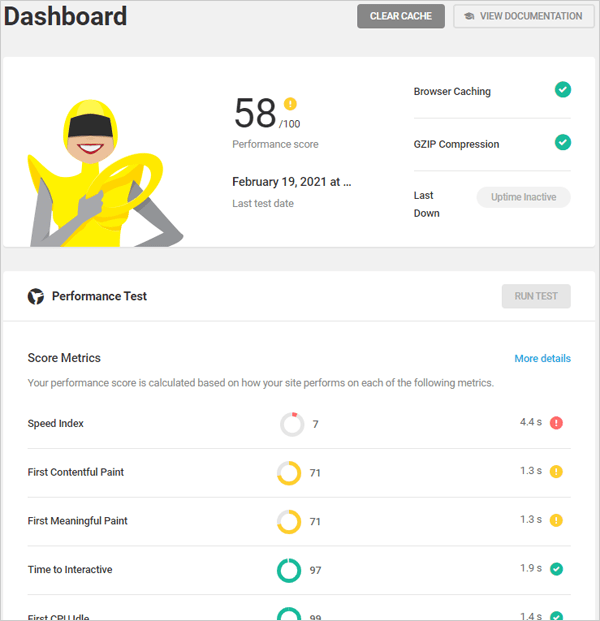
تست اولیه عملکرد مرغ مگس خوار
پس از نصب و فعال سازی مرغ مگس خوار، من تست عملکرد افزونه را اجرا کردم تا اطلاعاتی در مورد راه های بهبود عملکرد سایت بدست آورم.
می توانید یک تست عملکرد را از داشبورد افزونه اجرا کنید یا به Hummingbird> Performance Test بروید و بر روی دکمه های Run Test یا New Test کلیک کنید.

در اینجا نتایج آزمایش اولیه من آمده است.

تست اولیه بهینه سازی محتوای مرغ مگس خوار
پس از تست عملکرد، من تست بهینه سازی محتوای مرغ مگس خوار را اجرا کردم.
این کار با Page caching و CDN غیرفعال انجام شد.

نکته: حتماً مستندات مرغ مگس خوار را بررسی کنید. این مستندات بخش عالی در مورد نکات بهینه سازی محتوا دارد. اگر قصد استفاده از ویژگی های بهینه سازی پیشرفته مرغ مگس خوار را دارید، ابتدا آن قسمت را مطالعه کنید.
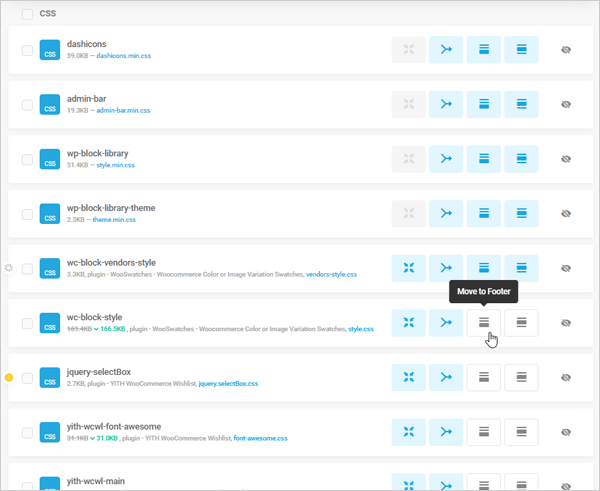
پس از آزمایش Asset Optimization، مرغ مگس خوار لیستی از اصلاحات توصیه شده را به ما نشان می دهد.
در ابتدا ، من شروع به اجرای دستی هر یک از اصلاحات توصیه شده مرغ مگس خوار کردم.

روش توصیه شده برای بهینه سازی محتواها به صورت دستی این است که یک مشکل را حل کرده و به طور مداوم سایت خود را بررسی کنید تا مطمئن شوید همه چیز به درستی کار می کند.
این همان کاری است که من انجام دادم. بعد از هر چند اصلاح، مجموعه دیگری از تست های عملکرد را در مرغ مگس خوار به همراه تست های جدید Google PageSpeed و GTmetrix را اجرا کردم.
من ادامه دادم و متوجه شدم که امتیازاتم به تدریج بهبود می یابد.
به عنوان مثال، در اینجا نتیجه آزمایش عملکرد مرغ مگس خوار من پس از انجام برخی تغییرات جزئی…

در اینجا امتیاز سایت من برای من در Google PageSpeed Insights پس از چند جادوی مرغ مگس خوار دیگر است…

نمره سایت من در دسکتاپ:

و نمره GTmetrix من…

توجه: گاهی اوقات، یکی از اصلاحات توصیه شده، سایت را خراب می کند.

خوشبختانه، اصلاحات توصیه شده مرغ مگس خوار نمی تواند باعث آسیب دائمی به سایت شما شود، به خصوص اگر نکات زیر را رعایت کنید:
- اگر محتواهای زیادی را بهینه می کنید، به مرغ مگس خوار زمان دهید تا همه چیز را پردازش کند. تغییر نتایج بهینه سازی محتواها می تواند تا 5 دقیقه طول بکشد تا نتایج به دست آید.
- اگر در حال پیاده سازی اصلاحات بهینه به صورت توصیه شده هستید و مشکلی ایجاد می شود، به عقب برگردید و آخرین کار انجام شده را لغو کنید. سایت شما باید به حالت عادی برگردد.
- اگر خودتان کار را انجام می دهید، نگران نباشید. با از سرگیری تنظیمات ماژول شروع کنید، سپس ماژول مشکل ساز را غیرفعال کنید. اگر این اقدامات مشکل را برطرف نکرد، کافی است افزونه را غیرفعال کنید تا سایت شما به حالت از قبل بهینه سازی برگردد و با تیم پشتیبانی ما تماس بگیرید. آنها به شما در عیب یابی هرگونه مشکل کمک می کنند (حتما بخش مستندات افزونه را در مورد مشکلات عیب یابی مرغ مگس خوار نیز بخوانید.)
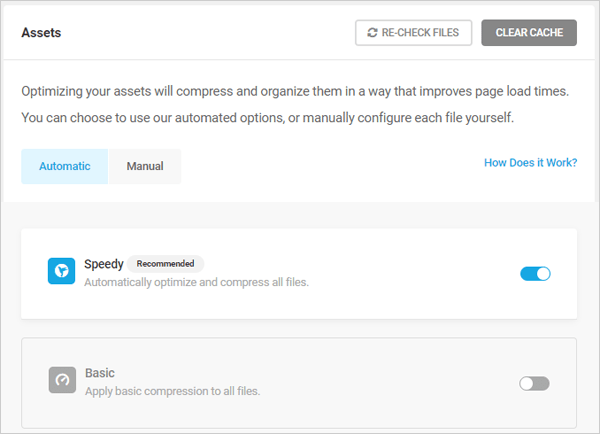
بهترین نکته ای که توسعه دهندگان مرغ مگس خوار به من در هنگامی که من به طور دستی لیست اصلاحات بهینه سازی را انجام میدادم به من گفتند، متوقف کردن بهینه سازی فایل ها به صورت دستی و تغییر به حالت گزینه خودکار بود.

مگر اینکه به دنبال تنظیمات سفارشی با تأخیر محتوای باشید، یکی از گزینه های خودکار Hummingbird را انتخاب کنید: Speedy یا Basic. با کلیک بر روی “How Does it Work?” می توانید از طریق این لینک نحوه عملکرد هر یک از این گزینه ها را بخوانید.
سایت WPBakery بهینه سازی شده من اکنون آماده ارائه است، اما…
تا اینجا، من فقط سایت WPBakery را با استفاده از ویژگی های بهینه سازی رایگان Smush و Hummingbird بهینه کرده ام.
اگر می خواهید که همه چیز را به حال خود رها کرده و افزونه های رایگان را در سایت WPBakery خود نصب کنید، می توانید ببینید که این افزونه ها سرعت و عملکرد سایت شما را بهبود می بخشد.
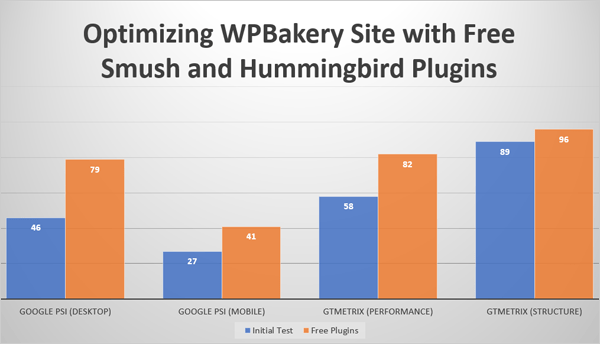
به عنوان مثال ، در اینجا نتایج مربوط به سایت آزمایشی من آمده است:
با استفاده از Google PageSpeed Insights ، امتیازات سایت من از…
27 -> 41 (موبایل) = 52 improvement افزایش پیدا کرد.
46 -> 79 (دسکتاپ) = 72 improvement افزایش پیدا کرد.
با GTmetrix ، نمرات سایت من از…
درجه D -> B
58 -> 82 (عملکرد) = 41 improvement افزایش پیدا کرد.
89 -> 96 (ساختار) = 8 improvement افزایش پیدا کرد.

اگر خواهان بهینه سازی سایت WPBakery با استفاده از افزونه های رایگان هستید (و با Smush و Hummingbird ویژگی های رایگانی وجود دارد!)، این نتایج کاملاً واقعی هستند.
با این حال، من نمی خواهم برای بهینه سازی سایت خود را نیمه کاره رها کنم.
بنابراین، بیایید ادامه دهیم و ببینیم آیا امتیاز را میتوانیم بیشتر افزایش دهیم یا خیر.
7. سایت WPBakery ،Smush Pro و Hummingbird
از آنجا که همه چیز از قبل تنظیم شده بود، من کنجکاو بودم که ببینم چقدر می توانم سایت WP Bakery خود را با ویژگی های اضافی Smush Pro و Hummingbird Pro بهینه کنم.
من Smush CDN را فعال کردم.

من همچنین گزینه ارائه نسخه های WebP تصاویر سایتم را در مرورگرهای پشتیبانی کننده فعال کردم.

از آنجا که سایت من با WPMU DEV میزبانی می شود، افزونه به طور خودکار تبدیل WebP را در سایت من تنظیم می کند. تنها کاری که باید انجام می دادم فشار دادن دکمه Bulk Smush بود.

توجه: اگر از میزبانی WPMU DEV استفاده نمی کنید، باید قوانین سرور را برای میزبان خود پیکربندی کنید. برای اطلاعات بیشتر ، به بخش مستندات WebP ما مراجعه کنید.
جمع بندی سریع
با Smush، من:
Smush CDN را روشن کردم،
تصاویر WebP را فعال کردم و
سایر تنظیمات را بررسی کرده تا مطمئن شوم از Smush Pro حداکثر استفاده را می برم.
با مرغ مگس خوار، من:
از حالت Auto-Speedy خارج شده تا همه بهینه سازی های محتوای سایت را مدیریت کنم.
حافظه پنهان صفحه را فعال کردم.
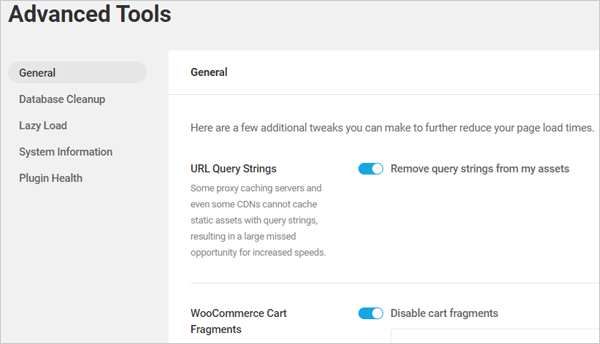
ویژگی های توصیه شده را در صفحه ابزارهای پیشرفته مرغ مگس خوار روشن کردم.

نتایج نهایی آزمایش من
در اینجا تصاویری از نتایج نهایی تست من با استفاده از Smush Pro Hummingbird Pro و WPMU DEV را مشاهده می کنید :
تست عملکرد مرغ مگس خوار
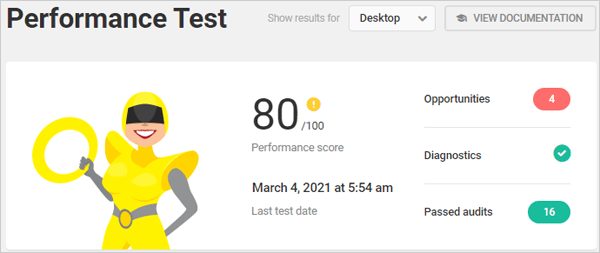
دسکتاپ…

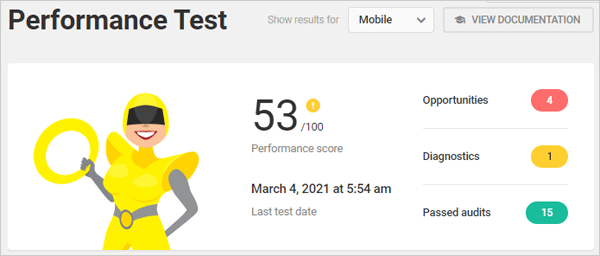
موبایل

Google PageSpeed Insights
دسکتاپ

موبایل

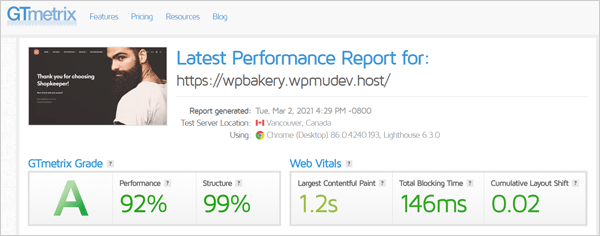
GTmetrix

8. WPBakery Optimization Takeaway
با استفاده از Google PageSpeed Insights، امتیازات سایت من از…
27 -> 69 (تلفن همراه) = 156 افزایش پیدا کرد.
46 -> 93 (دسکتاپ) = 102 improvement افزایش پیدا کرد.
با GTmetrix ، نمرات سایت من از…
D -> A درجه.
58 -> 92 (عملکرد) = 59 افزایش پیدا کرد.
89 -> 99 (ساختار) = 11 improvement افزایش پیدا کرد.
با تست عملکرد مرغ مگس خوار ، امتیاز سایت من از…
45 -> 80 (دسکتاپ) = 78٪ افزایش پیدا کرد.
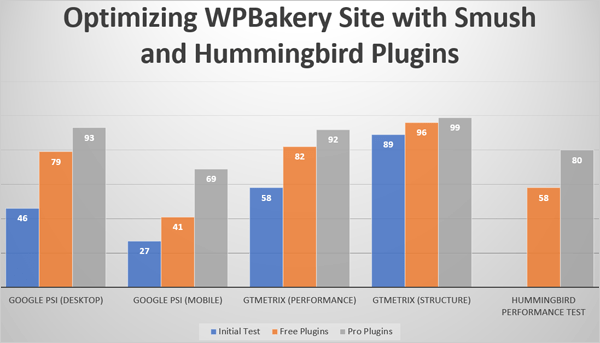
نمودار زیر تفاوت پیشرفت در سایت وردپرس WPBakery من را با استفاده از نسخه های رایگان Pro Smush را در مقابل نسخه های رایگان Hummingbird نشان می دهد.

دستورالعمل فوق برای بهینه سازی هر سایتی با استفاده از هر قالبی کار می کند. فقط مختص WP Bakery نیست.
تنها ویژگی اضافی اضافه شده در اینجا ادغام Smush با WP Bakery بود.
فرقی نمیکند که سایت شما از WPBakery Elementor یا هر صفحه ساز دیگری استفاده می کند، Smush و Hummingbird را به ترکیب بهینه سازی سایت خود اضافه کنید و باید بهبود سرعت و عملکرد خوبی را مشاهده کنید. فقط به خاطر داشته باشید که نتایج بسته به میزبانی شما، افزونه ها، قالب ها، پیکربندی سایت و غیره می توانند متفاوت باشند.
اگر می خواهید سایت شما بهینه سازی بیشتری داشته باشد، ویژگی های Smush و Hummingbird’s Pro را روشن کنید و از قابلیت میزبانی وردپرس مدیریت شده ما برای سرعت و عملکردهای اضافی مانند CDN و ذخیره سازی سرور، و پشتیبانی اختصاصی 24 × 7 که سریع ارائه می شود، استفاده کنید.
همه اینها با عضویت WPMUDEV انجام می شوند.
آیا سایت شما از WPBakery استفاده می کند؟ آیا از ویژگی جدید ادغام Smush استفاده کرده اید؟ لطفاً نظرات و هرگونه راهنمایی و پیشنهاد دیگر در زمینه بهینه سازی سایت ها را با WPBakery در زیر به اشتراک بگذارید.