بهینهسازی دستی تصاویر با کاهش چشمگیر حجم، نیازمند کدنویسی و صرف زمان قابل توجهی است. خوشبختانه، افزونه Smush با ارائه قابلیتهای متنوع، تمامی این فرآیندهای دشوار را به صورت خودکار و کارآمد انجام میدهد. این راهنما از افزونه اسماش پرمیوم، با هدف بهرهبرداری حداکثری از این افزونه، به تشریح ویژگیهای کلیدی آن میپردازد.
قابلیتهای کلیدی افزونه Smush:
- فشردهسازی تصاویر بدون افت کیفیت
- بارگذاری تنبل تصاویر خارج از صفحه نمایش (Lazy Loading)
- تبدیل تصاویر به فرمتهای نوین مانند WebP
- ارائه تصاویر از طریق شبکه توزیع محتوای (CDN) فوق سریع
نصب و راهاندازی Smush بسیار آسان است و اکثر ویژگیها با یک کلیک فعال میشوند. چه کاربر جدید این افزونه باشید و چه قصد کشف ویژگیهای جدید آن را داشته باشید، این راهنما به شما در بهرهمندی کامل از قابلیتهای Smush کمک خواهد کرد.
در این راهنما، به بررسی موارد زیر میپردازیم:
- فشردهسازی گروهی تصاویر
- فشردهسازی خودکار تصاویر آپلود شده
- فشردهسازی مضاعف (Super-Smush)
- نمایش تصاویر در اندازه اصلی
- تبدیل تصاویر PNG به JPEG
- فشردهسازی از طریق کتابخانه رسانه
- بارگذاری تنبل تصاویر برای افزایش سرعت
- استفاده از شبکه توزیع محتوای Smush
- استفاده از اندازه مناسب برای تصاویر
- تبدیل تصاویر به فرمتهای نوین
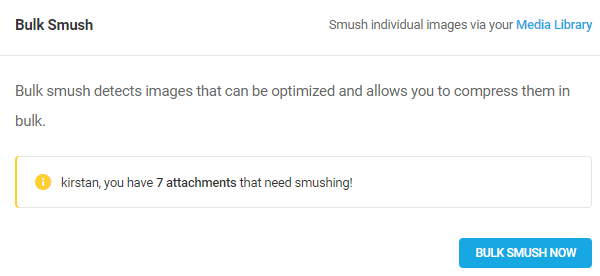
1. فشردهسازی گروهی تصاویر:
پس از نصب Smush، میتوانید از قابلیت Bulk Smush برای شناسایی و فشردهسازی تصاویر حجیم موجود در وبسایت خود استفاده کنید. تنها با یک کلیک، Smush تمامی فرآیندهای فشردهسازی را به صورت خودکار انجام میدهد.

تمام کاری که باید انجام دهید این است که روی دکمه کلیک کنید. Smush تمام کارهای سخت را برای شما انجام می دهد و به شما این امکان را می دهد تا زمانی که کار به طورکامل انجام شد، از آن اطلاع یابید.

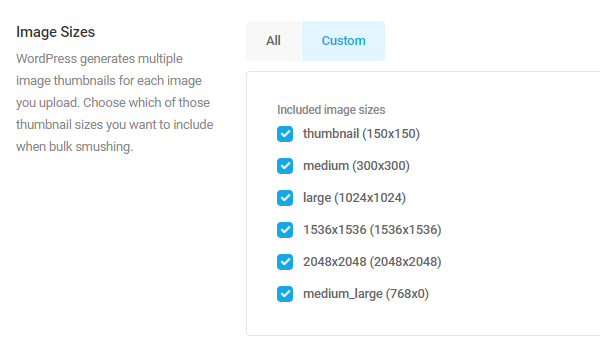
در صورت لزوم می توانید اندازه های از پیش تعیین شده تصاویر را از Bulk Smush حذف کنید. با این حال، با توجه به اینکه فشرده ساز Smush تصاویر را بدون از دست دادن کیفیت فشرده میکند، ممکن است برای فشرده سازی همه تصاویر شما مفید باشد.

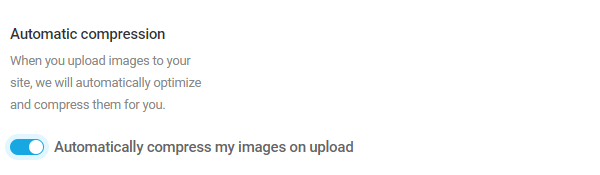
2. فشردهسازی خودکار تصاویر آپلود شده:
با فعالسازی گزینه فشردهسازی خودکار، Smush به محض آپلود تصاویر در وبسایت، آنها را فشرده میکند.

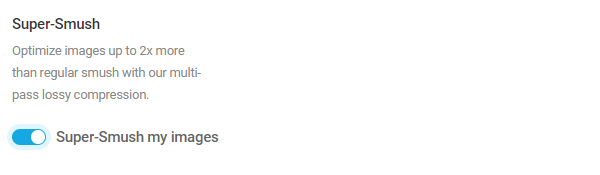
3. فشردهسازی مضاعف (Super-Smush):
برای دستیابی به حداکثر فشردهسازی، میتوانید از قابلیت Super-Smush استفاده کنید. این ویژگی با حذف دادههای غیرضروری، حجم تصاویر را به میزان قابل توجهی کاهش میدهد.

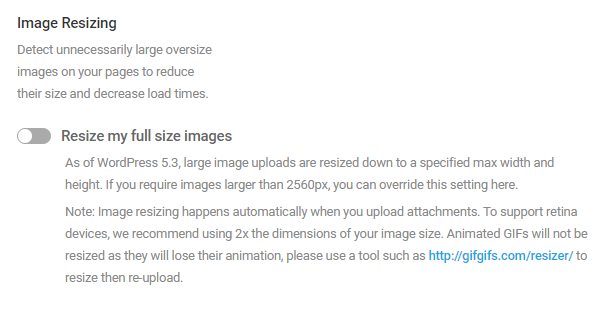
4. نمایش تصاویر در اندازه اصلی:
اگر یک تصویر را در عرض یا ارتفاع بزرگتر از 2560 پیکسل آپلود کنید، وردپرس آن را به طور خودکار اندازه گیری می کند تا حداکثر اندازه بهینه سازی تصویر برای وب را انجام دهد.
اگر هدف شما اضافه کردن تصاویر بزرگتر بوده و می خواهید بهینه سازی خودکار وردپرس را متوقف کنید، شما می توانید از گزینه تغییر اندازه تصویر استفاده کنید.

توجه داشته باشید که ممکن است قالب شما نیز محدویتی در اندازه تصاویر را برای شما به وجود بیاورد. قبل از اینکه این ویژگی را فعال کنید، باید این مورد را بررسی کنید.
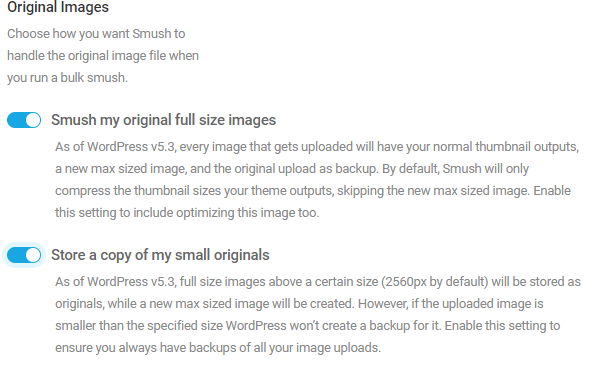
اگر شما میخواهید تصاویر را در اندازه کاملشان آپلود کنید، می توانید انتخاب کنید که این مورد در Bulk Smush انجام شود یا خیر.

اگر می خواهید یک نسخه کپی از تمام تصاویر کامل خود را ذخیره کنید، حتما دکمه پایین را فعال کنید. با انتخاب این گزینه هر زمان که خواستید، می توانید تصاویر را به فرم قبل از فشرده سازی برگردانید.
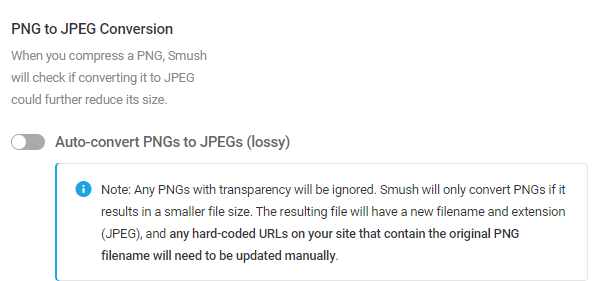
5. تبدیل تصاویر PNG به JPEG:
با توجه به شرایط، یکی از این دو نوع فایل مناسب تر از دیگری است. با این حال، اگر دغدغه اصلی شما برای سایتتان حجم استفاده شده از حافظه و سرعت آن است، استفاده از فرمت JPEG به جای PNG می تواند گزینه بهتری باشد.
اگر تصاویر خود را با فرمت PNG آپلود کنید، Smush می تواند بررسی کند که آیا تبدیل آنها به JPEG اندازه فایل را کاهش می دهد یا خیر.

البته شما می توانید همان تبدیل را در خارج از وردپرس انجام دهید. با این حال، استفاده از Smush، مشکلات را از بین می برد و بدون هیچ زحمتی، فرمت تمام فایل ها را به سرعت تغییر می کند.
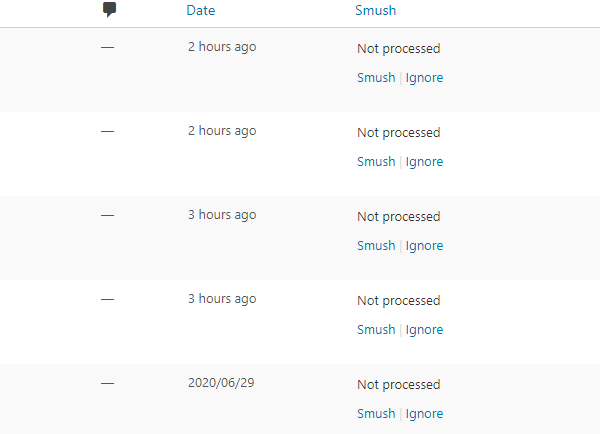
6. فشردهسازی از طریق کتابخانه رسانه:
اگر قصد دارید تصاویر تکی را برای فشرده سازی انتخاب کنید، تنها به استفاده از کتابخانه رسانه ای نیاز خواهید داشت.
در اینجا، یک ستون جدید با برچسب “smush” می بینید.

اگر شما فشرده سازی خودکار را خاموش کرده اید، هر عکس که آپلود می کنید، از طریق کتابخانه رسانه ای فشرده می شود.
شما می توانید تصاویر خود را به صورت جداگانه، و یا برخی تصاویر انتخابی را فشرده سازی کنید و از bulk smushing استفاده نکنید.
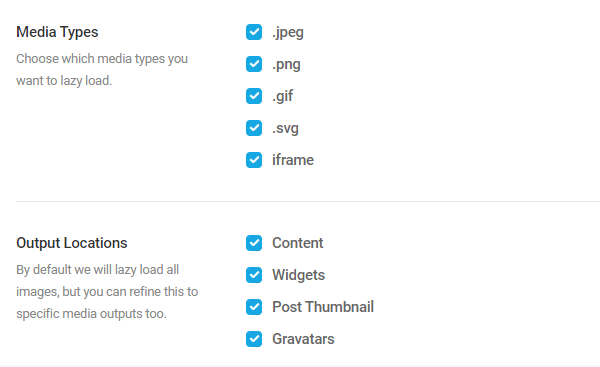
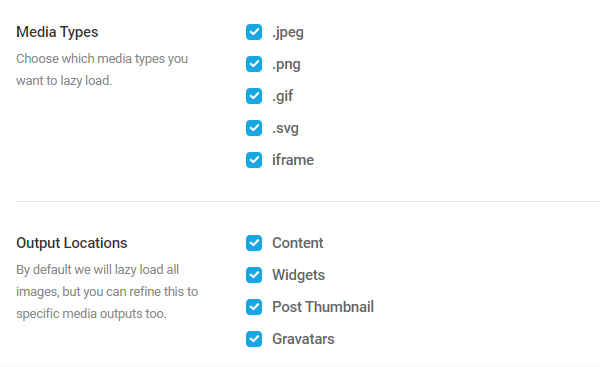
7. بارگذاری تنبل تصاویر برای افزایش سرعت:
اگر صفحاتی با تعداد زیادی عکس داشته باشید، همه آنها در یک زمان نمایش داده می شوند و می تواند فشار زیادی بر روی سرور داشته باشد. تاخیر در بارگذاری تصاویر offscreen یک روش خوب برای اجازه دادن به سرور برای تمرکز بر روی بارگذاری عناصر اصلی سایتتان است تا بازدید کننده شما کاملا درگیر سایت شما شود.

همچنین می توانید انواع مختلف پست، URL های مشخص و کلاس ها و ID های CSS را حذف کنید.
به طور کلی، اگر می خواهید بارگذاری تنبل را فعال کنید، می توانید نحوه انجام و مکان آن را به طور دقیق تنظیم کنید. پس از انتخاب تصاویر برای بارگذاری تنبل، می توانید تصمیم بگیرید که تصاویری که می خواهید زودتر بارگذاری شوند، چگونه ظاهر شوند.

8. استفاده از شبکه توزیع محتوای Smush:
هرچه به سروری که محتوای شما را ارائه می دهد از لحاظ مکانی نزدیکتر باشید، سایت شما سریعتر بارگیری می شود. CDN (شبکه تحویل محتوا) مجموعه ای از سرورها است که در سراسر جهان پخش می شوند و هنگامی که مرورگر درخواست HTTP می کند، محتوا از نزدیکترین سرور به محل آن ارائه می شود.
Smush Pro دارای CDN 45 نقطه ای است و چند روش دیگر نیز برای افزایش سرعت بارگذاری سایت دارد. این کار می تواند به طور خودکار اندازه تصاویر شما را تغییر داده و آنها را به فرمت تصاویر نسل جدید گوگل، WebP تبدیل کند.
اگر تمام چیزی که می خواهید این است که تصاویر شما از CDN ارائه شوند، دیگر نیازی به کار بیشتری در این مورد ندارید. با این حال، چند ابزار کاربردی وجود دارند که می توانند برای سایت شما مفید باشند، این ابزارها ارزش بررسی را دارند. برای فعال کردن Smush Pro Image CDN، از Smush Pro در داشبورد وب سایت خود، به برگه CDN بروید و روی دکمه آبی کلیک کنید.

با این کار یک کپی تمام تصاویر JPG ، PNG و Gif شما از سرورهای Smush edge ذخیره و در اختیار کاربران قرار می گیرد و سرعت سایت را به شدت افزایش می دهد.
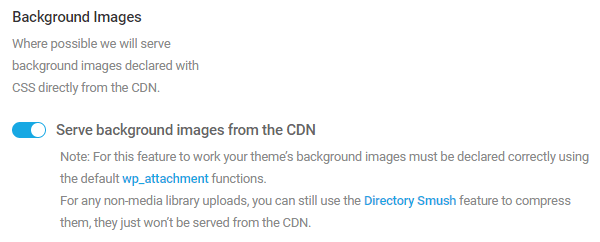
تصاویر پس زمینه خود را بیرون از CDN نگذارید.
به طور استاندارد، فقط تصاویری که در پست ها و صفحات شما استفاده می شوند، از طریق CDN ارائه می شوند.
اگر می خواهید تصویر پس زمینه شما از همان CDN بقیه تصاویر ارائه شود، Smush این مورد را پوشش داده است.

شما باید اطمینان حاصل کنید که تصاویر پس زمینه شما به درستی با CSS در فایل های قالب شما ارائه می شوند.
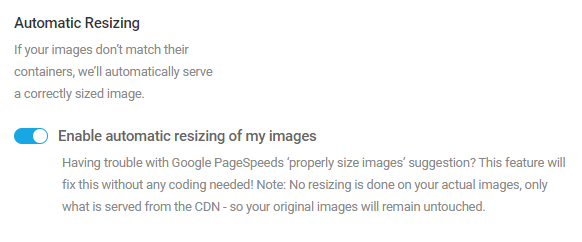
9. استفاده از اندازه مناسب برای تصاویر:
در حالت ایده آل، هرگز نباید تصویری بزرگتر از آنچه در صفحه نمایش کاربر نمایش داده می شود، ارائه دهید. استفاده از تصاویر اصلی یا با اندازه واقعی در هنگام ایجاد تصویر کوچکتر باعث می شود زمان انتظار مرورگر شما برای رندر تصاویر بیشتر شود.
CDN Smush یک ویژگی کاربردی برای تغییر اندازه تصویر شما متناسب با صفحه نمایش، بدون نیاز به یک خط کد را در خود جای داده است.

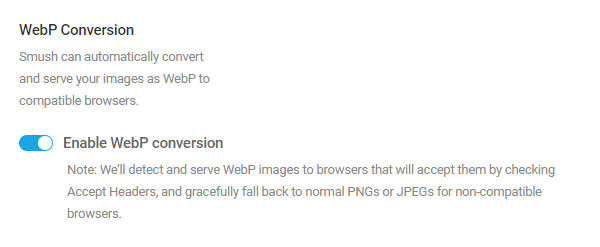
10. تبدیل تصاویر به فرمتهای نوین:
2000 JPEG، JPEG XR و WebP فرمت های تصویری مدرن با قابلیت فشرده سازی بالاتر هستند. این به این معنی است که آنها فایل های تصویری بسیار کوچکتری تولید می کنند تا بتوانید سرعت بارگذاری در صفحه خود را تا حد زیادی کاهش دهید.
تصاویر ارائه شده با فرمت WebP می توانند از فشرده سازی بیش از 25 درصد بهره مند شوند، و هنگامی که این میزان فشرده سازی را برای تصاویر موجود در سایت خود در نظر بگیرید، میزان زیادی فضا قابل ذخیره است.
CDN Smush گزینه ای را برای تبدیل تصاویر شما به WebP تنها با یک کلیک ارائه می دهد.

پشتیبانی:
همه مرورگر ها از فرمت های نسل جدید پشتیبانی نمی کنند. این موضوع از مواردی است که معمولا هنگام تصمیم گیری در مورد تغییر فرمت تصاویر باید به آن توجه داشته باشید.
با این حال، اگر ویژگی تبدیل WebP را فعال کنید، Smush به طور خودکار بررسی می کند که آیا مرورگر بازدیدکننده سایت شما از این فرمت پشتیبانی می کند یا نه، و در غیر این صورت ، آن را در نسخه اصلی ارائه می دهد. این ویژگی به شما اطمینان می دهد که تمامی بازدیدکنندگان، تصاویر سایت شما را می بینند.
پشتیبانی
اکنون که با مزایای این افزونه آشنا شده اید، زمان آن رسیده است که شروع به انجام کار کنید و ببینید که سایت شما چگونه می تواند از مزایای آن برخوردار شود.
اسماش یک افزونه بسیار کاربرپسند است، بنابراین نباید در مدیریت تصاویر خود مشکلی داشته باشید.
با این حال ، اگر احساس می کنید به مشورت نیاز دارید، تیم پشتیبانی عالی ما 24 ساعت در روز و 7 روز در هفته، در دسترس هستند.
همچنین می توانید مستندات افزونه را بررسی کنید و به روزرسانی ها و ویژگی های جدید را به زودی در برنامه کاری ما مشاهده کنید.
در Smush چه چیزی را بیشتر دوست دارید؟ یا فکر می کنید چیزی کم است؟! در نظرات به ما اطلاع دهید!