افزونه Smush همه چیزهایی را که برای بهینه سازی تصاویر خود نیاز دارید، دارد، از جمله مجموعه ای مفید از ابزارها برای کمک به شما در انجام توصیه های مربوط به تصویر در PageSpeed Insights. این یک راه حل ساده برای سرعت بخشیدن به وب سایت شما بدون کاهش کیفیت تصویر است.
با Smush می توانید:
- تصاویر را به صورت انبوه و تنها با یک کلیک فشرده کنید.
- به طور خودکار اندازه تصاویر خود را تغییر دهید.
- بارگذاری تنبل را فعال کنید تا سرور شما بتواند بر ارائه محتوای بالای صفحه وب تمرکز کند.
- فایل های تصویر خود را به فرمت هایی تبدیل کنید که بسیار کوچکتر و بسیار سریعتر بارگذاری می شوند.
چهار توصیه اصلی برای بهینه سازی تصویر وجود دارد و Smush می تواند به شما در هر چهار مورد کمک کند:
- بارگذاری تصاویر خارج از صفحه را به تعویق بیندازید.
- از کدگذاری کارآمد تصویر استفاده کنید.
- تصاویر را به فرمت های نسل بعدی مانند WebP تبدیل کنید.
- اندازه تصاویر را به درستی تغییر دهید.
“من نمی دانستم که تصاویر می توانند زمان بارگذاری وب سایت را افزایش دهند. افزونه Smush تقریباً آن را به نصف کاهش داد.” – karlcw
در این مقاله، نحوه استفاده از افزونه Smush برای کمک به شما در کسب امتیاز سبز PageSpeed Insights را بررسی خواهیم کرد.
به تعویق انداختن بارگذاری تصاویر Offscreen
شما نباید منابع سرور را هدر دهید و سرعت صفحه وب خود را با بارگذاری تصاویری که در اواسط صفحه شما هستند، کاهش دهید. بنابراین به تعویق انداختن بارگذاری تصاویر Offscreen برای بسیاری از وب سایت ها منطقی است.
هنگامی که Smush را نصب می کنید، بارگذاری تنبل یکی از اولین ویژگی هایی است که باید بررسی کنید. به سادگی با فعال کردن آن، می توانید توصیه PageSpeed “Defer offscreen images” را برآورده کنید.
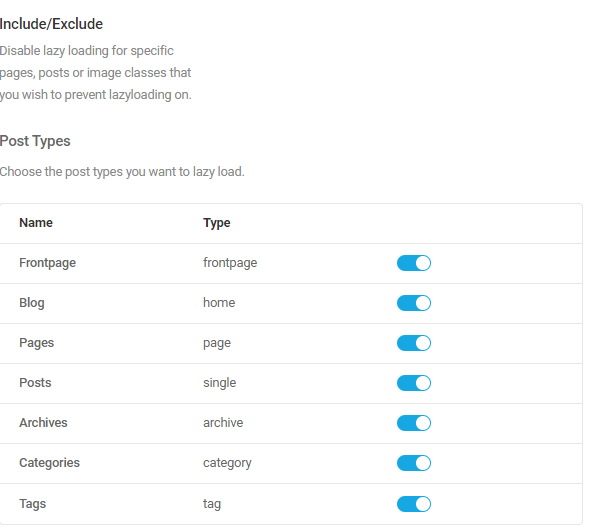
ویژگی Smush’s Lazy Load امکانات زیادی را ارائه می دهد.
می توانید فرمت های تصویری مورد نظر خود را انتخاب کنید.

و همچنین هر نوع پستی که می خواهید این روش شامل آن نشود.

بارگذاری تنبل چیزی است که به راحتی قابل بازگردانی است، بنابراین آن را روشن کنید، امتیاز جدید PageSpeed Insights خود را بررسی کنید، و مهمتر از همه، تأثیر آن بر سایت خود را بررسی کنید.
رمزگذاری تصاویر
اگر می خواهید یک راهنمای کامل و جامع برای بهینه سازی تصاویر خود داشته باشید، پیشنهاد می کنم این پست وبلاگ توسعه دهنده را بررسی کنید، زیرا در اینجا ما صرفاً بر این نکته تاکید داریم که Smush چگونه می تواند به شما در برآوردن الزامات PageSpeed Insights در این بخش، مخصوصا توصیه “رمزگذاری موثر تصاویر” کمک کند.
فشرده سازی تصاویر شما از پر شدن سرور شما با فایل های اضافی که نیازی به وجود آنها نیست، جلوگیری می کند.
شما می توانید به روش های مختلف، بدون تفاوت در کیفیت، تصاویر خود را فشرده کنید.
Smush در بارگذاری
فشرده سازی خودکار به طور پیش فرض روشن است و برای رمزگذاری موثر تصاویر استفاده می شود. این یک ویژگی با تأثیر بالا و کم خطر است که باید در اکثر سایت ها استفاده شود.

اگر نمی خواهید عکس های شما به طور خودکار توسط Smush فشرده شود، چند روش دیگر نیز برای این کار وجود دارد، که می توانید فشرده سازی ها را مدیریت کنید:
فشرده سازی گروهی
می توانید از ویژگی Bulk Smush برای بررسی سایت خود به منظور یافتن عکس هایی که نیاز به فشرده سازی دارند استفاده کنید و همه آنها را به صورت گروهی فشرده سازی کنید.

فشرده سازی از طریق کتابخانه رسانه
همچنین می توانید به کتابخانه رسانه مراجعه کنید تا بررسی کنید آیا تصاویری برای فشرده سازی وجود دارد یا خیر.

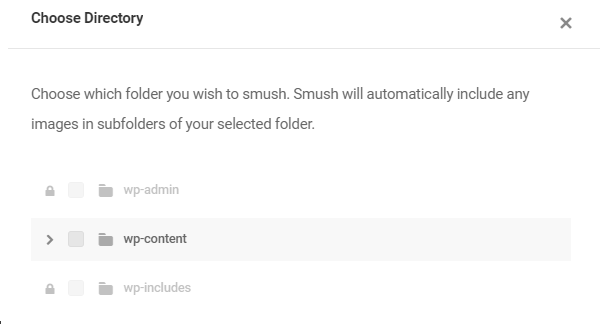
فشرده سازی در دایرکتوری (شاخه یا قسمت)های دیگر
با این افزونه، شما فقط به فشرده سازی رسانه خود محدود نمی شوید. همچنین می توانید تصاویرتان را خارج از وردپرس را خارج از فهرست آپلودهای خود فشرده سازی کنید.

Super Smush
اگر می خواهید فایل خود را به مقدار بیشتری فشرده کنید، Super Smush یکی دیگر از روش های انجام آن است. این روش در مقایسه با روش استاندارد، 2 برابر قدرت فشرده سازی را افزایش می دهد، بنابراین اگر تصاویر زیادی دارید که از منابع ارزشمندی بهره می برد، این روش مفید است.
حتی اگر با اطمینان از اینکه تصاویرتان که به درستی رمزگذاری شده اند، توسط PageSpeed Insights مورد بررسی قرار نگرفته اند، تا زمانی که تفاوت قابل توجهی در تصاویر شما صورت نگیرد، انجام ندادن هرگونه کار اضافی، منطقی است.
استفاده از CDN
Smush همچنین یک CDN 45 نقطه ای با سرعت بالا (فقط در نسخه پرو) ارائه می دهد که به شما امکان ارائه تصاویرتان را با فرمت های نسل جدید و همچنین با اطمینان از ارائه آنها توسط مرورگر با سرعت فوق العاده را میدهد.
تصاویر خود را در فرمت های نسل جدید بسازید
فرمت های تصویر نسل جدید مانند WebP و JPEG 2000/XR میتوانند حجم فایل شما را به مقدار زیادی کاهش دهند.
ارائه تصاویر شما در یکی از این فرمت ها باعث صرفه جویی در منابع سرور شما می شود و همچنین یکی از الزامات PageSpeed Insights را برآورده می کند. با فعال کردن CDN Smush، می توانید تصاویر خود را در فرمت نسل جدید، WebP ارائه دهید.
از آنجا که همه مرورگرها از تصاویر WebP پشتیبانی نمی کنند، Smush به سرعت مرورگر بازدید کننده سایت شما را بررسی می کند و اگر تصاویر WebP پشتیبانی شوند، عالی است. این همان چیزی است که به بازدیدکنندگان شما ارائه می شود. در غیر این صورت، Smush می تواند به راحتی تصویر شما را در یک فرمت PNG یا JPEG ارائه دهد تا اطمینان حاصل شود که سرعت بارگذاری تصاویر برای هیچ کس پایین نیست.
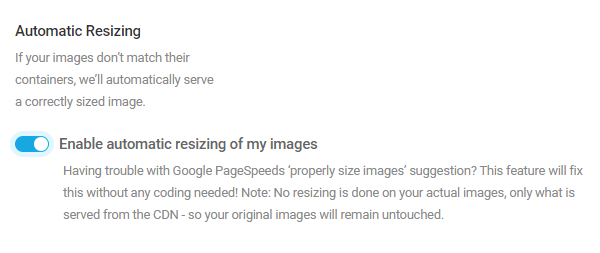
تغییر اندازه تصاویر با اندازه مناسب
اجبار مرورگر به تغییر اندازه تصویر قبل از نمایش برای کاربر، سرعت سایت شما را کاهش داده و امتیاز PageSpeed Insight شما را پایین می آورد. بخشی از توصیه این است که از ارائه تصاویر بزرگتر از نسخه نمایش داده شده در صفحه نمایش بازدیدکنندگان خودداری کنید.

اگر می خواهید مطمئن شوید که در اندازه گیری صحیح تصاویر خود کاملاً دقیق هستید، این پست وبلاگ را بخوانید تا چند روش جایگزین پیدا کنید.
How to Optimize, Resize, and Serve Scaled Images with WordPress
page PageSpeed Insights را با Smush بهینه کنید.
در حالی که بسیاری از کاربران برای بهبود بهینهسازی وبسایت خود تلاش زیادی میکنند، افزونه Smush به شما این امکان را میدهد که سرعت بارگذاری صفحه خود را با آسانتر و سریعتر بارگذاری کردن تصاویر افزایش دهید و این کار را تنها با چند کلیک انجام میدهد!
دستورالعمل بالا را دنبال کنید و افزونه Smush پرو را همین امروز برای سایت خود فعال کنید. همچنین، نقشه راه ما را برای همه ویژگیهای جدید و هیجانانگیزی که به زودی در Smush قرار میگیرند، دنبال کنید.
آیا Smush را با PageSpeed Insights آزمایش کردهاید؟ نظرات خود را در زیر به اشتراک بگذارید.